Optimiser son taux de conversion grâce à 10 astuces à réaliser en moins d’1 heure – Partie 1
Une des clés du succès dans l’amélioration du taux de conversion de votre site web est la réactivité.
Mais souvent, en particulier sur des sites web de taille importante, l’optimisation du taux de conversion est perçue comme une tache dantesque et il peut donc être difficile de savoir par quel bout commencer.
En effet, une approche d’optimisation complète nécessite une somme importante de travail : des jours d’analyses de données, des semaines de conception, de design et de développement le tout dans un processus constant de test et d’itérations.
Difficile donc d’être réactif dans ce contexte ?
Chez Uptilab, nous ne sommes pas tout à fait d’accord. Vous pouvez avoir un impact important sur votre conversion web en mettant simplement en place quelques quick wins basés sur du bon sens, des bonnes pratiques, de la créativité et des tests A/B simples.
Ci-dessous, voici une liste de 10 méthodes pour optimiser son taux de conversion en moins d’1 heure.
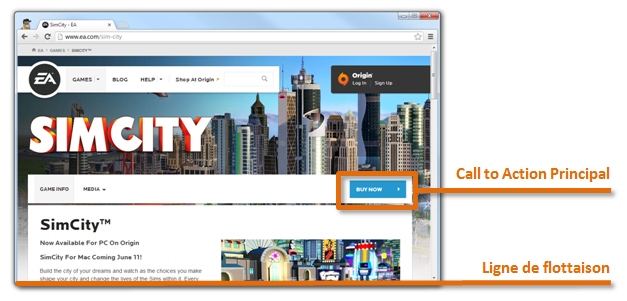
1. Appliquer la règle de la ligne de flottaison comme si c’était une religion
Il est largement connu et vérifié que les éléments sous la ligne de flottaison sur une page web sont moins vus et donc moins cliqués que les éléments au-dessus de la ligne de flottaison (ligne imaginaire séparant le contenu visible directement du contenu visible uniquement grâce au défilement de la page). Assurez-vous donc que tous les Call to actions principaux se situent au moins au-dessus de la ligne de flottaison.
Sur toutes les pages, vous devez avoir un objectif principal généralement traduit par une action attendue de la part de l’utilisateur ; le moyen d’actionner et donc de réaliser cet objectif doit être visible pour 100% de la population afin de maximiser mécaniquement la redirection des visiteurs vers votre objectif business.
Bien entendu, le scroll n’est pas problématiques dans la découverte du contenu mais il est utile d’attirer l’attention des utilisateurs vers l’action attendue/possible dès le chargement de la page.
Temps d’implémentation = 10 minutes pour identifier les pages problématiques et 30 minute pour modifier le code sur 2 ou 3 templates de page.
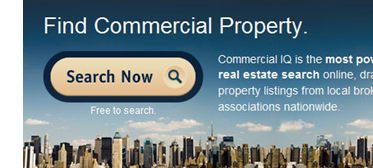
2. Augmenter la taille et l’impact de vos boutons d’action.
Assurez-vous que les utilisateurs n’aient pas à réfléchir sur les modes de navigation à l’intérieur de votre site : donnez-lui donc des balises fortes qu’il ne pourra pas rater. Une des manières les plus simples et aussi l’une des meilleures est d’augmenter l’impact visuel des Call to Action.
Cette action peut être réalisée en combinant :
– Une augmentation de la taille du bouton lui-même.
– Une colorisation disruptive pour maximiser la visibilité.
– L’utilisation d’un verbe fort et explicite pour inviter à l’action et créer un léger sentiment d’urgence.
– L’utilisation d’un visuel appuyant l’action attendu. Attention à bien reprendre les codes et standards dont l’utilisateur à l’habitude (flèche vers le bas = télécharger, + = ajouter etc…).
Pour aller plus loin, ne manquez pas notre article sur les call to actions efficaces : TECHNIQUES POUR DES CALL-TO-ACTIONS EFFICACES.
Temps d’implémentation = 30 minutes pour un nouveau design et 30 minutes d’intégration
3. Faire en sorte que vos visiteurs puissent trouver de l’aide facilement.
Rien n’est plus frustrant pour un utilisateur que de ne pas savoir où se tourner en cas de problème. S’ils ne savent pas où trouver de l’info, ils partiront et pire, ils ne reviendront sans doute jamais. Faites donc en sorte que vos utilisateurs trouvent la section aide en la plaçant en haut à droite de vos pages ; en effet, cette pratique est désormais standard sur une majorité des sites web, les visiteurs sont habitués à trouver à cet endroit au moins un de ces 4 éléments :
Un lien vers votre page d’aide
– Un lien vers la FAQ
– Un lien de contact support
– Un numéro de téléphone
Temps d’implémentation = 45 minutes d’intégration
4. Gérer les attentes des visiteurs à l’aide d’une barre de progression explicite
Papa, est-ce qu’on arrive bientôt ?
L’indicateur de progression au sein du tunnel de conversion est comme les panneaux le long d’une autoroute indiquant le nombre de kms restant à parcourir pour arriver à destination. Pour votre site, vous pouvez remplacer « destination » par « conversion » et vous nous aurez bien compris.
Une barre de progression (ou une barre de statut) peut rassurer l’utilisateur sur le nombre d’étapes restantes ; cette barre permet de réduire les (mauvaises) surprises.
Selon notre expérience, le simple ajout d’une barre de progression (en particulier sur un tunnel de paiement) peut améliorer la conversion de 5 à 10%. Enfin, il est aussi essentiel que les intitulés de cette fameuse barre de progression ne soit pas sujet à interprétation. Par exemple, il n’est pas rare que le mot « récapitulatif» soit utilisé pour désigner la dernière étape ; or est ce que cela désigne la page de récapitulation avant ma dernière validation ou est-ce la page post commande ? Cette confusion peut freiner un achat ou pousser un visiteur à revenir en arrière dans le tunnel pour vérifier certaines informations.
Cette barre peut être doublée de commentaires permettant à l’utilisateur de comprendre exactement à quelle étape il se situe.
Temps d’implémentation = 15 minutes pour un nouveau design et 45 minutes d’intégration
5. Corriger des bugs mineurs
Les bugs sur un site sont comme la poussière dans une maison ; Il est quasiment impossible de s’en débarrasser. De nouveaux bugs interviennent à chaque évolution du site ou parfois lors de mise à jour des navigateurs.
Les bugs sont pourtant des ennemis de la conversion. Si une attention particulière n’est pas portée sur la correction de ces problèmes techniques, ils s’accumulent jusqu’à représenter une part importante dans les raisons qui conduisent un visiteur à ne pas convertir.
Temps d’implémentation = Au moins 1 heure par semaine et par développeur devrait être dédiée à la correction de bugs existants. Cette routine devrait pouvoir être régulière.
1. Passez 20 minutes sur votre site en cliquant comme un visiteur pourrait le faire. N’hésitez pas à repasser par des parcours qui “ne devrait pas buguer”. Apporter une attention particulière sur les parcours de conversion. Réalisez au moins 1 fois par semaine le parcours d’achat en condition réelle.
2. Notez tous les bugs rencontrés et classez les par catégories (fonctionnel, lien mort, erreurs de wording, …)
3. Corrigez les bugs de contenus immédiatement !
4. Priorisez les bugs fonctionnels et courrez vers votre équipe IT.








Participer à la discussion