Design : quelles tendances pour votre site de e-commerce en 2017 ?
Comme tout Digital Native qui se respecte, j’aime acheter sur Internet. Je fais partie des 36,7 millions de français qui ont commandé en 2016 un produit sur une plateforme de commerce en ligne, autrement nommée site de e-commerce.
Du point de vue du consommateur (que je suis), c’est tout bonnement génial : en quelques clics, on me propose des centaines d’offres différentes, toutes plus compétitives les unes que les autres ! -40%, 60%, -80% de réduction, les e-commerçants se livrent une bataille sans merci en direct sur mon écran pour avoir le privilège de me compter parmi leurs visiteursfutursacheteurs.
Du point de vue du webmarketeur (que je suis également), c’est une autre paire de manches. La particularité du commerce sur internet est que la concurrence y est extrêmement concentrée. Avec de solides compétences ou ressources en référencement, tout webstore parvient à rendre ses offres visibles auprès des internautes. Dans ce contexte de concurrence exacerbée, il devient impératif que votre tunnel d’achat soit efficace et intuitif. C’est un facteur essentiel de succès pour votre business. Et sur la route qui vous mène à ce succès, le web design est un excellent compagnon, croyez moi. Ou si vous ne me croyez pas moi, croyez les eux :
L’étude The Futur Of Design in Startups (source) compile les perceptions, les avis de plus de 400 startups dites « design mature » sur les tendances design émergentes en cette année 2017 dans le secteur du e-commerce. Pour rappel, les startups design mature ont 3 caractéristiques communes :
1- Elles considèrent le design “très important” pour leur activité,
2- Un de leur co-fondateur est lui-même designer ou la startup dispose d’au moins 20 designers,
3- Elles ont levé plus de 20M$ auprès de fonds d’investissement.
Selon cette étude, 87% des startups interrogées affirment que le design a un impact positif sur les ventes, et 83% sur la fidélisation de la clientèle.

Source : http://www.futureof.design
Alors quelles sont, selon ces spécialistes du web design, les tendances que tout e-commerçant devrait suivre de près ? Mais aussi quels sont les points qui mériteraient une petite couche d’optimisation ?
Les interfaces de conversation
En cette année 2017, les chatbots sont de tous les combats. Des taxis au prêt-à-porter en passant par la nourriture, ces interfaces de discussion automatisées prennent de plus en plus le pas sur les interfaces web classiques. Autrement dit, de plus en plus d’étapes de l’acte d’achat se déroulent via une fenêtre de discussion, type Messenger.
Quelles leçons les web designers peuvent-ils tirer de cette tendance ? Qu’est-ce que les chatbots nous apprennent en terme de conception et d’optimisation des sites e-commerce ?
Tout d’abord, ces chatbots répondent à une des problématiques bien connue en e-commerce : comment diminuer le taux d’abandon d’achat par le consommateur au moment de remplir un formulaire ? Que celui qui n’a jamais abandonné son panier face à un formulaire beaucoup trop long à compléter me jette la première pierre. Si la raison de votre abandon était : un questionnaire trop intrusif, contraignant, ou parce que vous aviez oublié de cocher la petite case en bas et que vous deviez tout remplir depuis le début, vous n’avez pas le droit de la jeter non plus.
Bref, rien dans un formulaire classique qui ne propose une expérience utilisateur positive, intuitive ou agréable. La charge de travail demandée à l’utilisateur est importante et loin d’être folichonne si vous me permettez de m’exprimer ainsi.
L’usage de fenêtres de dialogues est un bon moyen de remédier à ce problème. Bien que la somme de travail demandée à l’utilisateur ne diminue pas, sa réalisation est bien plus agréable. Elle se fait sous forme d’échange type question/réponse et se mue alors en une forme de divertissement. Une conversation est bien moins ennuyeuse et bien plus humaine, que de renseigner un formulaire, même quand celle-ci se fait avec un robot.
L’avantage principal de cette forme de conversation est que l’utilisateur, grâce à la structure même du dialogue, renseigne les informations requises comme un flot de parole classique, exactement comme dans une conversation de tous les jours. Ainsi, le temps investi dans l’échange n’est pas perçu comme un effort.
Cependant, quelques pistes d’améliorations sont encore à explorer pour ces solutions. Par exemple, l’utilisateur ne reçoit aucune information sur la durée de l’échange ou le nombre de questions restantes. Discuter avec un robot, c’est sympa au début, mais quand ça dure trop longtemps, on commence à te poser des questions sur le futur de l’humanité et son extraordinaire capacité de résilience.
Exemples :

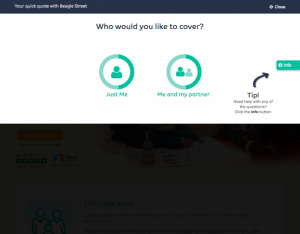
Fenêtre de conversation sur beepi.com

Fenêtre de conversation sur beaglestreet.com
Pour aller plus loin : The Future of Web Forms
Quand l’Email se prend pour le Web
Le mailing reste un canal d’acquisition très important pour les sites d’e-commerce en 2017. Malgré ce succès, on constate une réelle lenteur dans le développement des standards ou normes des format de mails. Vous savez, quand les images du mail ne s’affichent pas par exemple ? Ainsi, des problématiques de premier ordre, comme le caractère responsive des emails ou l’intégration d’interfaces d’échanges dans le corps de mail, n’ont toujours pas connu d’avancées majeures. La seule façon de passer outre les problèmes récurrents des standards de mail est d’utiliser des solutions extérieures aux messageries traditionnelles.
Peut-on espérer assister cette année à une petite révolution dans le monde du mailing en cette année 2017 ?
Pour le moment, rien ne semble l’indiquer. Du côté de Outlook ou Gmail on est encore en retard, mais Apple Mail nous apporte tout de même quelques espoirs :
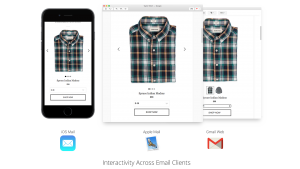
L’équipe de Rebelmail travaille à l‘intégration de l’ensemble du processus d’achat au sein d’un mail unique. A l’heure actuelle, l’utilisateur n’est redirigé vers le site marchand qu’au moment de régler sa commande, mais de nouveaux progrès sont à attendre au cours des prochaines années. Tendance à suivre !
Exemple :

Intégration du processus d’achat dans un email (Source : http://blog.rebelmail.com/email-client-support/)
Pour aller plus loin : A List Apart: The coming revolution in email design
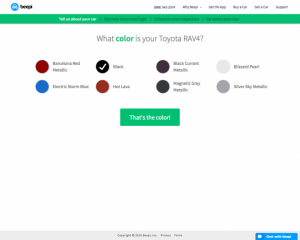
Côté couleurs : du Pastel et du Vif
Alors que de plus en plus de plateformes de e-commerces faisaient le choix d’un background blanc tout ce qu’il y a de plus classique, 2017 confirme le retour de la couleur. En effet, le caractère unique d’un site est essentiel pour marquer l’esprit de l’utilisateur et développer sa notoriété. Petit chiffre qui devrait vous convaincre qu’une identité visuelle forte est impérative (et vous permettre de briller en société) : le cerveau humain analyse les images 60 000 fois plus rapidement que le texte.
La tendance 2017 est donc aux couleurs vives, éclatantes, comme LA couleur de l’année : Greenery, et aux couleurs pastel comme Pale Dogwood ou Noisettes (Source : Pantone).
Les couleurs éclatantes peuvent être employées pour accentuer certains éléments, mais aussi pour tout ce qui relatif au langage visuel, comme les pictogrammes par exemple.
Les couleurs pastel conviennent quant à elle pour des arrières plans plus subtiles, sonnant ainsi la fin de règne du blanc monotone.
Exemples :

Pour ses visuels, Nike utilise des couleurs vives et propose même à ses utilisateurs de choisir eux-mêmes le filtre grâce à l’application VSCO

Nomad emploie de la couleur vive par petites touches pour accentuer certains éléments.

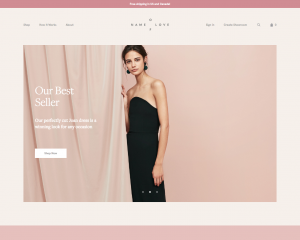
Utilisation des couleurs pastel par Name Of Love

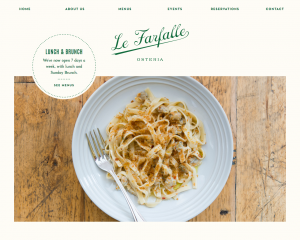
Utilisation de couleurs pastels contrastées par des couleurs vives par Le Farfalle
Focus sur la « Visualité »
Alors… tout d’abord, sachez qu’il ne s’agit en aucun cas d’une faute d’orthographe ou d’une traduction fumeuse d’un terme anglais. La « visualité » est un terme artistique qui désigne l’importance absolue donnée à l’objet du visuel, à ce qui est montré.
Précision faite, nous pouvons continuer.
Ces dernières années, la tendance du webdesign était plutôt au minimalisme. Certes, cela apportait à l’utilisateur certaine une clarté, une bonne vue d’ensemble et donc une facilité de navigation. Mais ce minimalisme a pour conséquence d’effacer les différences entre les sites, au risque d’aseptiser le rendu final, de rendre les designs quasiment interchangeable. Autre conséquence directe, un site de e-commerce minimaliste aura des difficultés à offrir une présentation alléchante du produit, et comme dit le fameux dicton : “Pas de présentation sexy, au revoir les KPI”. Pour les non adeptes du langage webmarketing, cela signifie que vous vendrez beaucoup moins, même si le produit convient parfaitement aux besoins de l’acheteur.
La visualité joue donc un rôle essentiel en webdesign et peut être générée grâce à plusieurs formats :
– Une illustration du service/produit proposé;
– Une photo du produit dans un environnement particulièrement stimulant;
– Une vidéo ou animation à fort potentiel émotionnel;
(Liste exhaustive ou non selon votre créativité)
Pour résumé, adopter le prisme de la visualité, c’est mettre en avant le caractère unique du service ou du produit vendu. Place aux exemples visuels :
Exemple avec Cinemagraph :

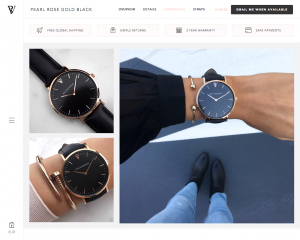
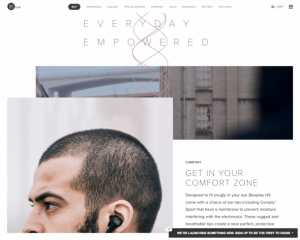
Paul Valentine présente ses produits en contexte, portés par un modèle, sous différentes perspectives pour inspirer l’utilisateur

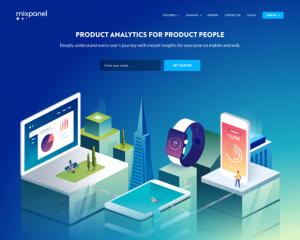
Illustration bariolée par Mixpanel

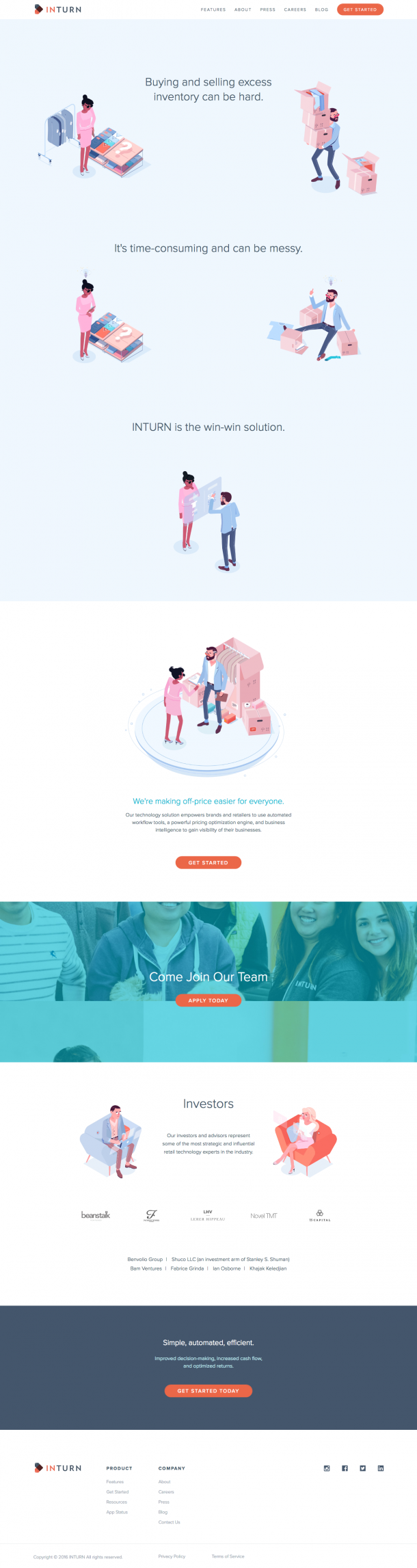
Illustrations individuelles mises à la suite, par Inturn
Exemple de vidéos :

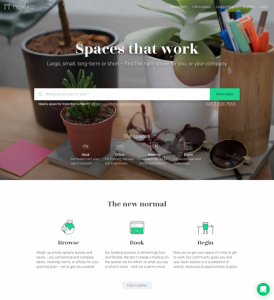
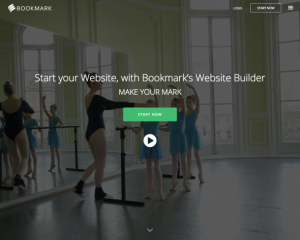
Les vidéos expliquent souvent plus clairement les produits ou les services. Bookmark a placé sa vidéo directement en haut de sa page.
Déstructurer les grilles, rompre les lignes
Adopté il y a déjà plusieurs années par les professionnels du graphisme, le système de grilles a beaucoup influencé les pratiques du webdesign, offrant à l’utilisateur une meilleure structure des pages web et plus de clarté. Ce système est également un excellent point de départ lorsqu’on travaille sur des problématiques de design responsive : il permet de conserver les proportions quel que soit l’appareil (smartphone, ordinateur, tablette) sur lequel l’utilisateur consulte la page web.
Grâce à ses nombreux avantages, le système de grille a encore de beaux jours devant lui. Cependant, tout comme le minimalisme, cette structuration largement utilisée favorise une uniformisation des pages qui peut lasser l’utilisateur mais aussi noyer les éléments graphiques importants. Ainsi, déstructurer ces grilles délibérément est un excellent moyen de mettre en avant un produit.
Exemple :

Bang & Olufsen utilise également un système de grille pour sa page, mais l’interrompt également pour mettre en avant le produit
De nouveaux concepts de navigation
La navigation est un élément primordial pour guider l’utilisateur vers la page de destination souhaitée. Là aussi, cela fait bien longtemps qu’aucun concept réellement nouveau n’est apparu. « Pourquoi modifier un concept alors que celui-ci fonctionne plutôt bien ? » me demanderez-vous. Le fait est que ce sont les mêmes procédés de navigation qui sont utilisés dans le webdesign depuis des années, à tel point qu’ils en sont aujourd’hui la norme. Mais tant sur ordinateur que sur mobile, 2017 pourrait bien nous offrir quelques nouveautés et alternatives.
Dans la navigation sur desktop par exemple, le menu déroulant type mega-drop-down (lorsqu’on passe la souris ou clique sur une zone, une nouvelle fenêtre s’ouvre avec le nom des contenus de la catégorie cliquée, faisant elle même apparaître une nouvelle zone, …) est l’un de ces standards. Ce format de navigation a bien entendu ses avantages. Les contenus sont chargés rapidement et sont directement visibles à l’écran : pas besoin pour l’utilisateur de quitter la page sur laquelle il se trouve. Mais trop fréquemment, l’internaute voit son écran noyé sous une vague de textes, de noms de catégories, de types de contenus, etc… rendant la vue d’ensemble quasi impossible. De plus, les éléments environnants la navigation s’affichent toujours à l’écran, distrayant l’utilisateur de son objectif initial.
Certains webdesigners l’ont bien compris et proposent une navigation innovante utilisant l’ensemble de la surface disponible de l’écran. D’un côté, l‘utilisateur est plus concentré car son regard n’est pas attiré par d’autres éléments, et de l’autre, le concepteur dispose de plus d’espace pour proposer une vue d’ensemble bien structurée.
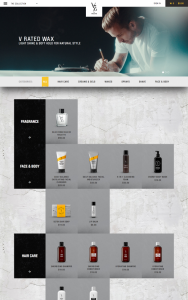
Exemple :

V76 utilise toute la surface disponible de sa page pour présenter distinctement sa gamme complète
Les quelques nouveaux concepts de navigation récemment apparus sont à chercher du côté des appareils mobiles. Prenons par exemple le fameux Burger Menu. Les atouts de ce dernier sont incontestables : gain d’espace, simple d’utilisation et facilement identifiable donc favorisant l’action de l’utilisateur. Mais comme de nombreux nouveaux concepts, quelques pistes d’amélioration sont encore à explorer. Le symbole censé représenter ce type de menu n’est pas encore figé et comporte de nombreuses variantes. Difficile d’interpréter ces différents signes lorsqu’on n’est pas un utilisateur averti. De plus, son emplacement varie énormément en fonction des sites/apps : en haut à gauche, en haut à droite, et même en bas à droite dans de plus rares cas. L’utilisateur n’a pas forcément envie de se lancer dans une chasse aux trésors à chaque fois qu’il ouvre une nouvelle application. Dans ce cas, une navigation utilisant directement les contenus dans les catégories du menu ou les onglets “scrollables” peut être une alternative efficace et originale.
Exemple :
Pour aller plus loin : Alternatives to mobile UI’s most controversial pattern
Conclusion :
Ainsi, les tendances design 2017 des sites e-commerces s’orientent vers plus de singularité, que ce soit à travers l‘utilisation des couleurs, la structure des pages ou les illustrations et autres visuels qu’elles accueillent. Bien sûr, l’emploi de bonnes vieilles recettes est toujours tentant, d’autant que certaines fonctionnent encore très bien. Mais n’oubliez pas : à se contenter de « faire comme » on risque d’être « assimilé à ». Alors, que vous souhaitiez vous différencier de la concurrence ou lancer un nouveau site de e-commerce, votre identité propre doit transparaître dans le design de votre site/app pour offrir à l’utilisateur une expérience aussi inoubliable que inattendue.



Participer à la discussion